Hi,

This example explains you how to create a component and place the same into the Lightning app.
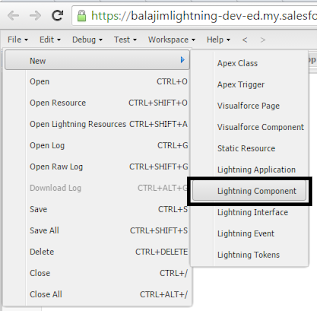
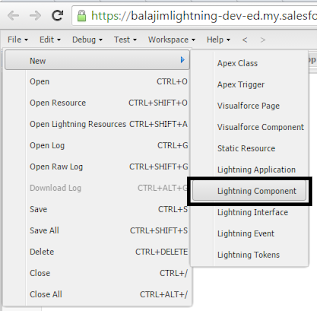
To create a Lignting Component we have different tools . For now we are going to use developer console to create Component.
Navigation:

Give Name "AccountsComponent"
After click on "Submit" you can get the Component with Lightning Bundle at right Panel.
Now create an apex class(Server Side Controller) with "@Auraenabled" methods which will be used in the above component.
Controller:
public with sharing class B_Lightning_AccountCls {
@Auraenabled
public static List<Account> retrieveAccounts(){
List<Account> accountList = new List<Account>();
accountList = [select id,name,AnnualRevenue,Industry,Website from Account limit 5];
return accountList;
}
}
Now include the controller in the component by using "controller" attribute.
<aura:component controller="B_Lightning_AccountCls">
</aura:component>
Use <aura:atrribute> tag to hold the values from the javascript controller .
<aura:attribute name="Accounts" type="Account[]"/>
Here the "init" handler used for performing action when component initialized.
<aura:handler name="init" action="{!c.myAction}" value="this"/>
Here "myAction" is a method in "controller" which we can create from the "controller" in lightning bundle .
Component Code:
<aura:component controller="B_Lightning_AccountCls">
<ltng:require styles="{!$Resource.Lightning_slds+'/assets/styles/salesforce-lightning-design-system.css'}"/>
<ltng:require styles="{!$Resource.Lightning_slds+'/assets/styles/salesforce-lightning-design-system.min.css'}"/>
<aura:attribute name="Accounts" type="Account[]"/>
<aura:handler name="init" action="{!c.myAction}" value="this"/>
<div class="container">
<div class="slds">
<br/>
<ul class="slds-has-dividers--around-space">
<li class="slds-item">
<div class="slds-tile slds-tile__detail">
<strong>Accounts Info</strong>
</div>
</li>
<aura:iteration items="{!v.Accounts}" var="accountObj">
<li class="slds-item">
<div class="slds-tile slds-tile--board">
<p class="slds-truncate" title="Anypoint Connectors"><a href="javascript:void(0);">{!accountObj.Name}</a></p>
<div class="slds-tile__detail slds-text-body--small">
<p class="slds-text-heading--medium">{!accountObj.AnnualRevenue}</p>
<p class="slds-truncate"><a href="javascript:void(0);">{!accountObj.Website}</a></p>
<p class="slds-truncate">{!accountObj.Industry}</p>
</div>
</div>
</li>
</aura:iteration>
</ul>
</div>
</div>
</aura:component>
Click on "Controller" to create method.
Controller Code:
({
myAction : function(component, event, helper) {
var action = component.get("c.retrieveAccounts");
action.setCallback(component,function(data){
component.set("v.Accounts",data.getReturnValue());
});
$A.enqueueAction(action);
}
})
var action = component.get("c.retrieveAccounts"); //This is used for invoking the method
Now we have completed component creation.
Now create a lighning app to see our output:
Navigation:
Now Give Name "AccountsApp" for application:
Click on Submit and then we can see app with the following tag:
Now include your component by using "<c:componentName/>
<aura:application>
<c:AccountsComponent/>
</aura:application>
Note the if we are creating package use package namespace in the place of "c" for specifying the component.
Eg:<baluPackage:AccountsComponent/>
Here baluPckage is the name space.
To see your out put click on "Preview" in the Application right panel as shown below.
Output:
References:
https://www.lightningdesignsystem.com/components/tiles/
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_tag_iteration.htm









the article provided by you is very nice and it is very helpful to know about the salesforce..i found a article related to you..once you can check it out
ReplyDeleteSalesForce online training
VEEVA CRM
ReplyDeletePREREQUISITE: Sales force certified Developer/Administrator
Veeva CRM is the first solution created specifically for life sciences and the unique needs of human, consumer, and animal health.
With advanced capabilities for planning and coordination across all channels, and predictive analytics through Veeva CRM Suggestions, Veeva CRM is the end-to-end solution that helps you adapt quickly to changing business needs and drive business growth.
BENEFITS
• Coordinate planning and execution across teams: Improve collaboration across key account managers, field reps, medical, and marketing to boost execution and deliver a personalized customer experience.
• Boost productivity while remaining compliant: Optimize sales utilization and alignment while ensuring field teams engage the right providers in the right activities.
• Drive continuous improvement faster: Enhance your customer engagement model by leveraging the latest process best practices, learning what works and evolving quickly.
COURSE CONTENT OF VEEVA SALESFORCE ONLINE TRAINING:
Module 1: Introduction to VEEVA
Module 2: Overview of Admin Console
Module 3: Data Access Security
Module 4: Application Configuration
Module 5: Creating Custom Objects.
Module 6: Veeva Configuration Utilities
Module 7: My Accounts Configuration
Module 8: Account Object
Module 09: Veeva Functionality Part 1
Module 10: Products and My
Module 11: Products Metrics Configuration
Module 12: Call Management Configuration
Module 13: Veeva Functionality Part 2
Module 14: Cycle Plan Configuration
Module 15: Sample Management
Module 16: Data Loading
Module 17: Territory Management Application
Module 19: VMobile Tablet
Module 20: Creating Reports and Dashboards
Module 21: VInsights Configuration
Module 22: Advanced Custome Setting
For Joining online training batches please feel free to call or email us.
Name ::saurabh
Email : saurabh@maxmunus.com
Skype id-saurabhmaxmunus
Contact No.-+91-8553576305
Company Website –http://www.maxmunus.com
VEEVA CRM
PREREQUISITE: Sales force certified Developer/Administrator
Veeva CRM is the first solution created specifically for life sciences and the unique needs of human, consumer, and animal health.
With advanced capabilities for planning and coordination across all channels, and predictive analytics through Veeva CRM Suggestions, Veeva CRM is the end-to-end solution that helps you adapt quickly to changing business needs and drive business growth.
BENEFITS
• Coordinate planning and execution across teams: Improve collaboration across key account managers, field reps, medical, and marketing to boost execution and deliver a personalized customer experience.
• Boost productivity while remaining compliant: Optimize sales utilization and alignment while ensuring field teams engage the right providers in the right activities.
• Drive continuous improvement faster: Enhance your customer engagement model by leveraging the latest process best practices, learning what works and evolving quickly.
COURSE CONTENT OF VEEVA SALESFORCE ONLINE TRAINING:
Module 1: Introduction to VEEVA
Module 2: Overview of Admin Console
Module 3: Data Access Security
Module 4: Application Configuration
Module 5: Creating Custom Objects.
Module 6: Veeva Configuration Utilities
Module 7: My Accounts Configuration
Module 8: Account Object
Module 09: Veeva Functionality Part 1
Module 10: Products and My
Module 11: Products Metrics Configuration
Module 12: Call Management Configuration
Module 13: Veeva Functionality Part 2
Module 14: Cycle Plan Configuration
Module 15: Sample Management
Module 16: Data Loading
Module 17: Territory Management Application
Module 19: VMobile Tablet
Module 20: Creating Reports and Dashboards
Module 21: VInsights Configuration
Module 22: Advanced Custome Setting
For Joining online training batches please feel free to call or email us.
Name ::saurabh
Email : saurabh@maxmunus.com
Skype id-saurabhmaxmunus
Contact No.-+91-8553576305
Company Website –http://www.maxmunus.com
Thanks a lot the explanation with details saleforce online training Hyderabad and this saleforce lightning training is sharable with friends.
ReplyDelete