Sunday, 3 July 2016
Lightning Component Creation (Account List Example)
Hi,

This example explains you how to create a component and place the same into the Lightning app.
To create a Lignting Component we have different tools . For now we are going to use developer console to create Component.
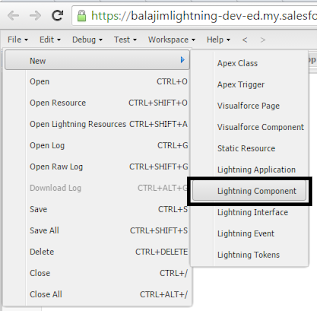
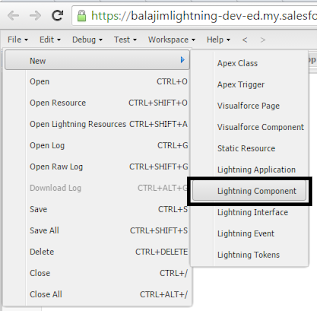
Navigation:

Give Name "AccountsComponent"
After click on "Submit" you can get the Component with Lightning Bundle at right Panel.
Now create an apex class(Server Side Controller) with "@Auraenabled" methods which will be used in the above component.
Controller:
public with sharing class B_Lightning_AccountCls {
@Auraenabled
public static List<Account> retrieveAccounts(){
List<Account> accountList = new List<Account>();
accountList = [select id,name,AnnualRevenue,Industry,Website from Account limit 5];
return accountList;
}
}
Now include the controller in the component by using "controller" attribute.
<aura:component controller="B_Lightning_AccountCls">
</aura:component>
Use <aura:atrribute> tag to hold the values from the javascript controller .
<aura:attribute name="Accounts" type="Account[]"/>
Here the "init" handler used for performing action when component initialized.
<aura:handler name="init" action="{!c.myAction}" value="this"/>
Here "myAction" is a method in "controller" which we can create from the "controller" in lightning bundle .
Component Code:
<aura:component controller="B_Lightning_AccountCls">
<ltng:require styles="{!$Resource.Lightning_slds+'/assets/styles/salesforce-lightning-design-system.css'}"/>
<ltng:require styles="{!$Resource.Lightning_slds+'/assets/styles/salesforce-lightning-design-system.min.css'}"/>
<aura:attribute name="Accounts" type="Account[]"/>
<aura:handler name="init" action="{!c.myAction}" value="this"/>
<div class="container">
<div class="slds">
<br/>
<ul class="slds-has-dividers--around-space">
<li class="slds-item">
<div class="slds-tile slds-tile__detail">
<strong>Accounts Info</strong>
</div>
</li>
<aura:iteration items="{!v.Accounts}" var="accountObj">
<li class="slds-item">
<div class="slds-tile slds-tile--board">
<p class="slds-truncate" title="Anypoint Connectors"><a href="javascript:void(0);">{!accountObj.Name}</a></p>
<div class="slds-tile__detail slds-text-body--small">
<p class="slds-text-heading--medium">{!accountObj.AnnualRevenue}</p>
<p class="slds-truncate"><a href="javascript:void(0);">{!accountObj.Website}</a></p>
<p class="slds-truncate">{!accountObj.Industry}</p>
</div>
</div>
</li>
</aura:iteration>
</ul>
</div>
</div>
</aura:component>
Click on "Controller" to create method.
Controller Code:
({
myAction : function(component, event, helper) {
var action = component.get("c.retrieveAccounts");
action.setCallback(component,function(data){
component.set("v.Accounts",data.getReturnValue());
});
$A.enqueueAction(action);
}
})
var action = component.get("c.retrieveAccounts"); //This is used for invoking the method
Now we have completed component creation.
Now create a lighning app to see our output:
Navigation:
Now Give Name "AccountsApp" for application:
Click on Submit and then we can see app with the following tag:
Now include your component by using "<c:componentName/>
<aura:application>
<c:AccountsComponent/>
</aura:application>
Note the if we are creating package use package namespace in the place of "c" for specifying the component.
Eg:<baluPackage:AccountsComponent/>
Here baluPckage is the name space.
To see your out put click on "Preview" in the Application right panel as shown below.
Output:
References:
https://www.lightningdesignsystem.com/components/tiles/
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_tag_iteration.htm
Subscribe to:
Comments (Atom)
How to Execute Einstein Prompt Templates Using Apex (Calling Salesforce Prompt Templates Programmatically with Apex)
Hi, Here, we’ll explore how to execute a Prompt Template using Apex. To understand this better, let’s take a sample Flex Prompt Template ca...

-
Hi, Here we are going to learn how to display translations for the Picklist values in LWC. Here let's take the picklist field " Le...
-
//When the lead is converted to account and contact then the cases under that lead carried to account and contact created from lead convers...







