Hi,
Here we are going to learn how to achieve drag and drop functionality in Lightning Web Component.
Its very simple if we understand the following things.
draggable:
It is an attribute to make an element draggable by setting the value as "true".
Drag and Drop Events:
ondragstart:
It fires when the user starts dragging of the object.
ondrop:
The drop event is fired on the element where the drop occurred at the end of the drag operation.
ondragover:
This event is fired as the mouse is moved over an element when a drag is occurring. Much of the time, the operation that occurs during a listener will be the same as the dragenter event.
How to set the data on drag:
dataTransfer.setData(format,value Of the dragged Data)
How to get the data on drop:
event.dataTransfer.getData(“format");
preventDefault()
it is a method of "event" object to prevent browser default handling of the data(default is open as a link on the drop)
Eg;
Let's have 2 LWC components
1)dragger_component - from where we drag the element
,2)drop_component - the location which we want to drop
3)Accountcls - apex class which returns account records
Please follow links for source code (GitHub(Salesforce Techbook)) and video demo from my channel (Salesforce Techbook)
Source Code:
Note: It doesn't support Salesforce 1 mobile application.
Here we are going to learn how to achieve drag and drop functionality in Lightning Web Component.
Its very simple if we understand the following things.
draggable:
It is an attribute to make an element draggable by setting the value as "true".
Drag and Drop Events:
ondragstart:
It fires when the user starts dragging of the object.
ondrop:
The drop event is fired on the element where the drop occurred at the end of the drag operation.
ondragover:
This event is fired as the mouse is moved over an element when a drag is occurring. Much of the time, the operation that occurs during a listener will be the same as the dragenter event.
How to set the data on drag:
dataTransfer.setData(format,value Of the dragged Data)
How to get the data on drop:
event.dataTransfer.getData(“format");
preventDefault()
it is a method of "event" object to prevent browser default handling of the data(default is open as a link on the drop)
Eg;
Let's have 2 LWC components
1)dragger_component - from where we drag the element
,2)drop_component - the location which we want to drop
3)Accountcls - apex class which returns account records
Please follow links for source code (GitHub(Salesforce Techbook)) and video demo from my channel (Salesforce Techbook)
Source Code:
dragger_component:
drop_component:
Accountcls:
Video Link:
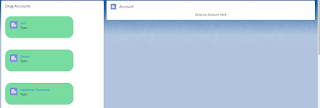
Output:
Note: It doesn't support Salesforce 1 mobile application.
References:
https://www.youtube.com/channel/UCipDch4PvPqm0uY4SK7mi1A (Salesforce Techbook)